「Webサービス・アプリを作ってみたい!勉強したい!」と Railsチュートリアル を走破してとりあえずWebサービスっぽいものが出来上がった人は、「せっかく作ったのだから友人や同僚に見せてみたい」と思うのではないでしょうか。
はい、私はそうでした。
しかし、Railsチュートリアル(第6版)で作成するSNSサービス(sample app)は、画面サイズを変更したりスマホで見るとレイアウトが崩れてしまいます。つまり、レスポンシブウェブデザイン(RWD)には対応していないんですね。
現代はスマホでWebを見る機会が多いですので、RWDはもはや必須と言えるのではないでしょうか。

Webサービス作ってみたからちょっと試してみて欲しい!LINEでURL送ったよ!

しょうがない…試してみるか。スマホを開いてLINEのURLをタップして…あれ?なんだこれ、レイアウトがぐちゃぐちゃで全く使い物にならなさそう…。。
こんなことになりかねません。
というわけで、「Railsチュートリアルをカスタマイズしてレスポンシブウェブデザイン化する方法」を記載していきます。
なお、本記事は Railsチュートリアル 第6版 で作成した sample app のカスタマイズとなります。
カスタマイズ一発目からどちらかと言えばフロント側の記事内容となりますが、ページの見た目も重要ということで最後まで読んでいただけると幸いです。
viewport の設定(ウィンドウ幅のレスポンシブ化)
application.html.erb の metaタグ に name=”viewport” content=”width=device-width, initial-scale=1″ を追記します。ついでに charaset=”utf-8″ も追記しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><%= full_title(yield(:title)) %></title>
viewport に関しては、下記の情報を参考にさせていただきました。
ハンバーガーメニューの追加(ナビゲーションバーのレスポンシブ化)
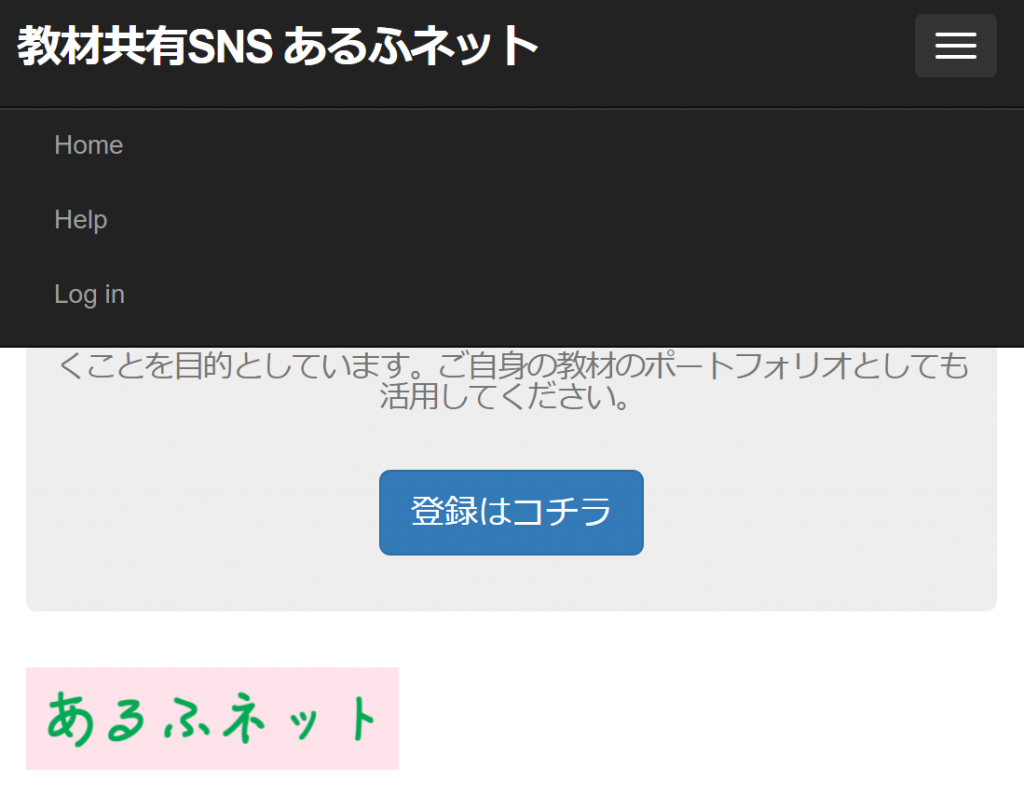
viewport を設定するだけでは、スマホで見た場合など画面サイズ(横幅)が小さくなった際にナビゲーションバー(メニュー)が収まりきらず、レイアウトが崩れます。
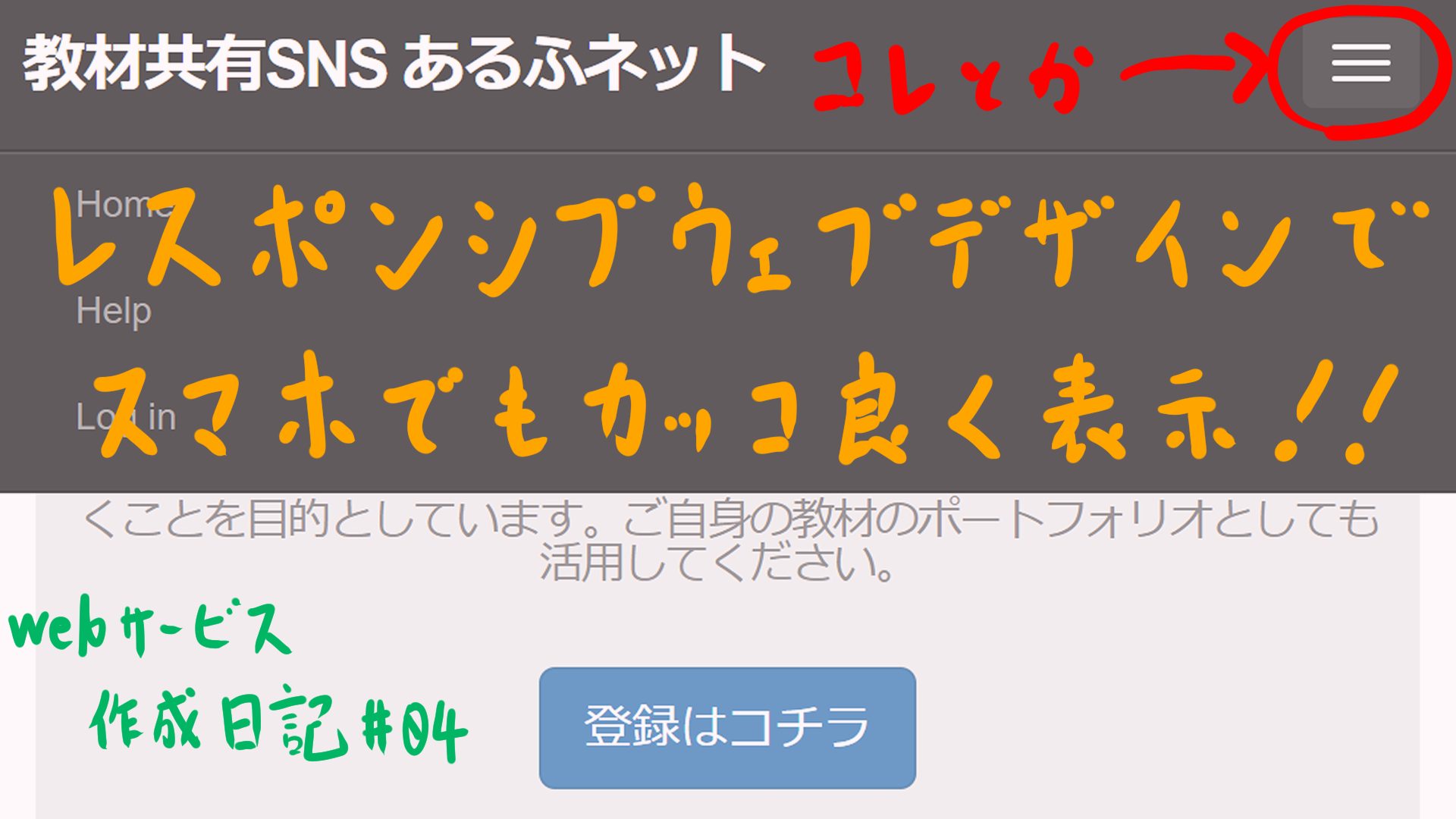
そこで、画面サイズ(横幅)が小さくなった際には、ナビゲーションバーをハンバーガーメニューにします。スマホ画面の右上などによくある横棒3本線ですね。

ハンバーガーメニューは、CSSのみで作成する方法もあれば、JavaScriptを使って作成する方法もあります。今回は、Railsチュートリアル 第6版 でも使われているフロントエンドのフレームワークであるBootStrap を用いています(bootstrap-sass 3.4.1(BootStrap Ver. 3系))
<header class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<!-- <%= link_to "sample app", root_path, id: "logo" %> 削除 -->
<!-- ここから追記 -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<%= link_to "sample app", root_path, id: "logo" %>
</div>
<!-- ここまで -->
<nav>
<!-- <ul class="nav navbar-nav navbar-right"> 下記に書き換え -->
<ul class="nav navbar-nav navbar-right navbar-collapse collapse" id="navbar"> <!-- 書き換え -->
ソースコードは下記の情報を参考にさせていただきました。ハンバーガーメニューのGIFもあるのでイメージが湧かない方も見てみると参考になると思います。
なお、ハンバーガーメニューの細かい設定等については下記の情報を参考にさせていただきました。


CSSで投稿画像の表示幅を設定(投稿画像の表示サイズのレスポンシブ化)
最後に、投稿画像の表示サイズをレスポンシブ化します。該当の imgタグ に対して max-width: 100% を追記するだけとなります。
.microposts {
list-style: none;
padding: 0;
li {
padding: 10px 0;
border-top: 1px solid #e8e8e8;
}
.user {
margin-top: 5em;
padding-top: 0;
}
.content {
display: block;
margin-left: 60px;
img {
display: block;
padding: 5px 0;
max-width: 100%;
}
}
.timestamp {
color: $gray-light;
display: block;
margin-left: 60px;
}
.gravatar {
float: left;
margin-right: 10px;
margin-top: 5px;
}
}
まとめ
ビューファイル2つ(application.html.erb、_header.html.erb)と CSS を少し修正するだけで、レスポンシブウェブデザイン(RWD)にすることができました。
これで Railsチュートリアル で制作した sample app で自慢?できますね!
情報教育を中心に教育関連のことを発信していますので 他の記事 や Twitter、YouTube もご覧いただけると嬉しいです。また、情報教育教材のまとめサイト も作成しています。教材だけでなく、入試情報や便利ツールの一覧集などのページもありますのでぜひご覧ください。






コメント