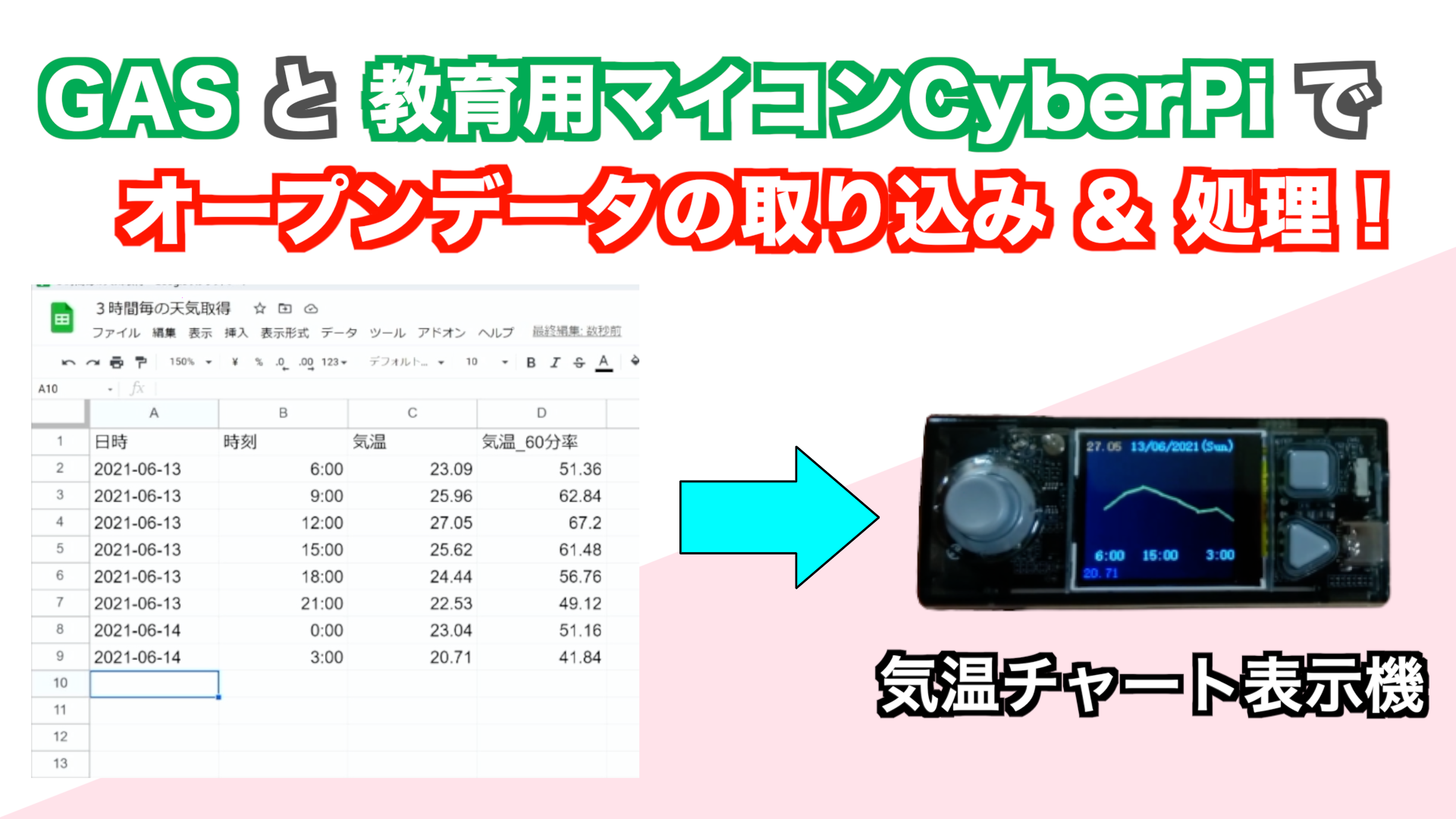
個人的に micro:bit より高校教育に適していると感じている教育用マイコン、makecode社 の CyberPi(サイバーパイ)と mBlock(エムブロック) を用いて気象のオープンデータの取り込みとそのデータを用いたグラフの表示を行いました!Googleスプレッドシート・GAS(Google Apps Script)と連携して実現しています!これぞ IoT!?
mBlock は、Scratch(スクラッチ) と同じ操作感で、IoTに強みのあるソフトウェア です。
プログラミング や IoT の初学者でもわかる入門(使い方)動画でもあります。
本動画で作成したプログラムのソースコードは mBlock の コニュニティサイト で公開していますのでそちらもぜひご覧いただき、必要に応じて流用していただければと存じます。
ソースコード: mBlockのコミュニティサイト http://planet.mblock.cc/project/888485
Googleスプレッドシート はこちらからコピーしたり参照したりしてください。
3時間毎の天気取得
GASのソースコードは下記となります(毎朝5〜6時に実行する想定)。
function weather() {
const SHEET = SpreadsheetApp.getActiveSheet();
const N = 8;
/* OpenWeatherMapから天気情報取得 */
var response = UrlFetchApp.fetch("api.openweathermap.org/data/2.5/forecast?id=「気温を取得したい地域のコード」&appid=「OpenWeatherMap の API KEY」&lang=ja&units=metric");
var json=JSON.parse(response.getContentText());
var date = new Array(N);
var hour = new Array(N);
var t_date;
var i;
for(var i = 0; i < N; i++){
t_date = new Date(json.list[i].dt_txt);
t_date.setHours(t_date.getHours() + 9);
t_date = Utilities.formatDate(t_date, "JST", "yyyy-MM-dd HH:mm");
date[i] = t_date.substr(0,10);
hour[i] = t_date.substr(11,12);
}
for(var i = 0; i < N; i++){
SHEET.getRange(i+2, 1).setValue(date[i]);
SHEET.getRange(i+2, 2).setValue(hour[i]);
SHEET.getRange(i+2, 3).setValue(json.list[i]["main"]["temp"]);
}
}
地域コードは下記から調べることができます。
GeoNames
CyberPiでオープンデータの取り込み・処理とGoogleスプレッドシート・GAS連携
IoT・プログラミングのタグリンク





コメント